Odoo Website Builder cung cấp sẵn cho người dùng nhiều tuỳ chọn font chữ chuyên nghiệp để sử dụng cho website của mình. Tuy nhiên với những người dùng có nhu cầu sử dụng những font chữ khác font có sẵn thì phải làm như thế nào?
Trong phạm vi bài blog này, Onnet Consulting sẽ hướng dẫn bạn cách thêm font chữ mới vào Odoo Website của mình.
Thêm font chữ mới bằng Google Web Font
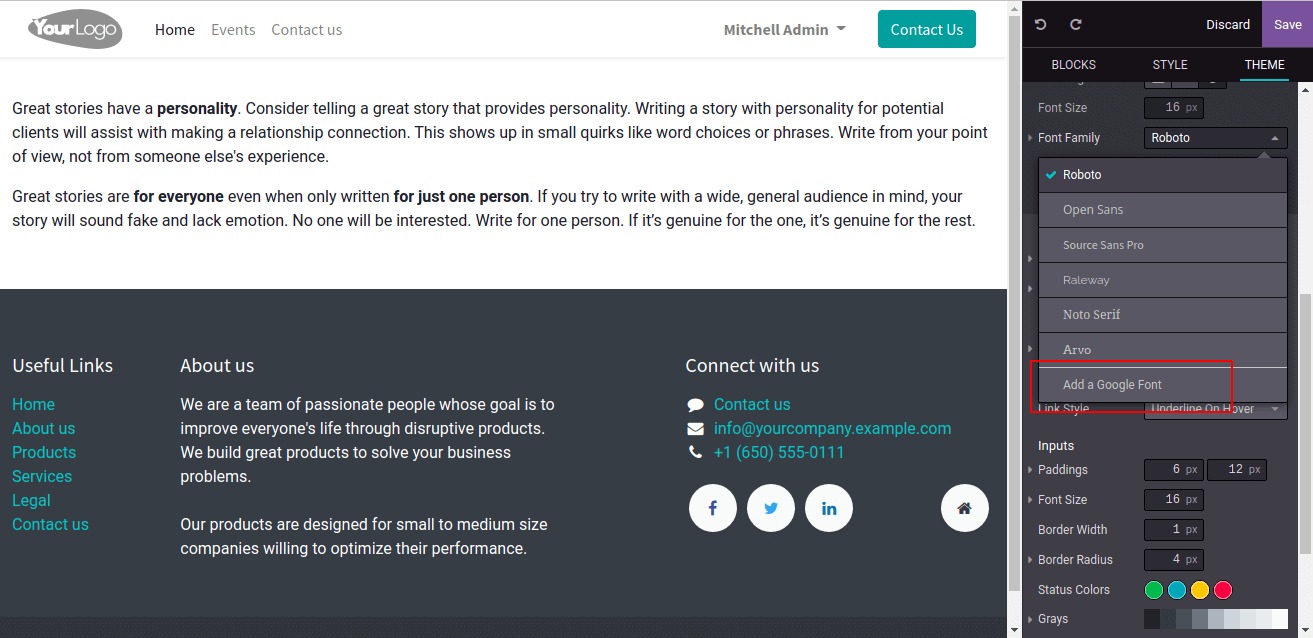
Chúng ta có thể sử dụng font chữ google cho trang web của mình. Để làm được điều này, trước tiên, hãy truy cập trình chỉnh sửa trang web của Odoo. Bên trong các chủ đề, chúng ta có thể thấy tùy chọn font chữ. Và từ danh sách, bạn có thể chọn thêm tùy chọn Google Web Font như hình mô tả bên dưới:

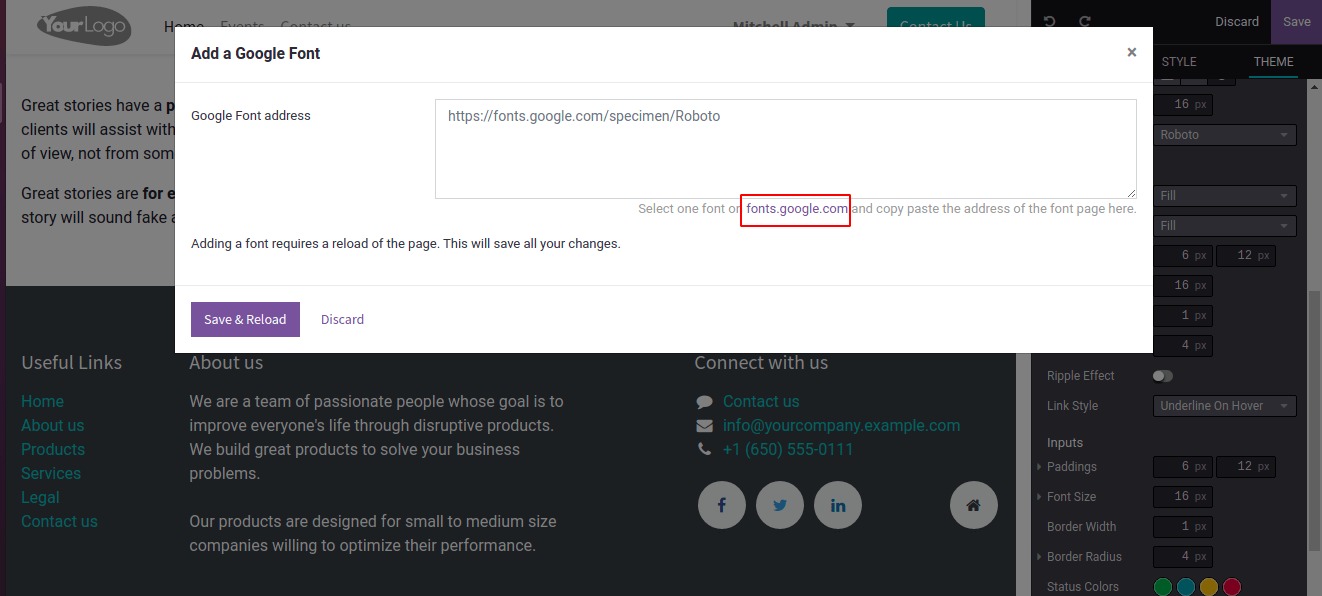
Khi nhấp vào tùy chọn này, một trình hướng dẫn sẽ xuất hiện để thêm địa chỉ font chữ google.

Chúng ta có thể sử dụng liên kết này để chọn font chữ. Khi chọn font chữ, hãy sao chép URL và dán vào đây, sau đó nhấp vào "Lưu & Tải" lại.
Bằng cách này, chúng ta có thể thêm font chữ google vào trang web của mình.
Thêm font chữ mới qua Font Files
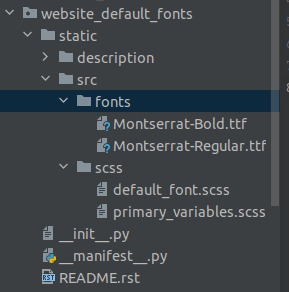
Chúng ta cũng có thể thêm font chữ từ các tệp font chữ khác nhau. Để làm được điều đó, đầu tiên, chúng ta cần thêm các tệp vào thư mục font chữ. Đầu tiên bạn cần tạo tệp font chữ như hình minh hoạ bên dưới:

Sau đó, chúng ta cung cấp đường dẫn của các tệp phông chữ trong scss.
Ví dụ:
@font-face {
font-family: 'Montserrat Bold';
src: url('/website_default_fonts/static/src/fonts/Montserrat-Bold.ttf') format('truetype');
}
@font-face {
font-family: 'Montserrat Regular';
src: url('/website_default_fonts/static/src/fonts/Montserrat-Regular.ttf') format('truetype');
}
Bước tiếp theo, chúng ta cần nối các font chữ mới được thêm vào với các font chữ hiện có. Đối với điều này, chúng ta có thể tạo một tệp scss khác. Và cung cấp đường dẫn của tệp này bên trong nội dung web._assets_primary_variables và sử dụng thêm trước.
'web._assets_primary_variables': [
("prepend", "website_default_fonts/static/src/scss/primary_variables.scss"),
],
Bên trong tệp scss này, nối tất cả các phông chữ bạn đã thêm. Ví dụ:
$o-theme-font-configs: (
'Roboto': (
'family': ('Roboto', sans-serif),
'url': 'Roboto:300,300i,400,400i,700,700i',
),
'Open Sans': (
'family': ('Open Sans', sans-serif),
'url': 'Open+Sans:300,300i,400,400i,700,700i',
),
'Source Sans Pro': (
'family': ('Source Sans Pro', sans-serif),
'url': 'Source+Sans+Pro:300,300i,400,400i,700,700i',
),
'Raleway': (
'family': ('Raleway', sans-serif),
'url': 'Raleway:300,300i,400,400i,700,700i',
),
'Noto Serif': (
'family': ('Noto Serif', serif),
'url': 'Noto+Serif:300,300i,400,400i,700,700i',
),
'Arvo': (
'family': ('Arvo', Times, serif),
'url': 'Arvo:300,300i,400,400i,700,700i',
),
'Montserrat Bold': (
'family': ('Montserrat Bold'),
),
'Montserrat Regular': (
'family': ('Montserrat Regular'),
),
) !default;
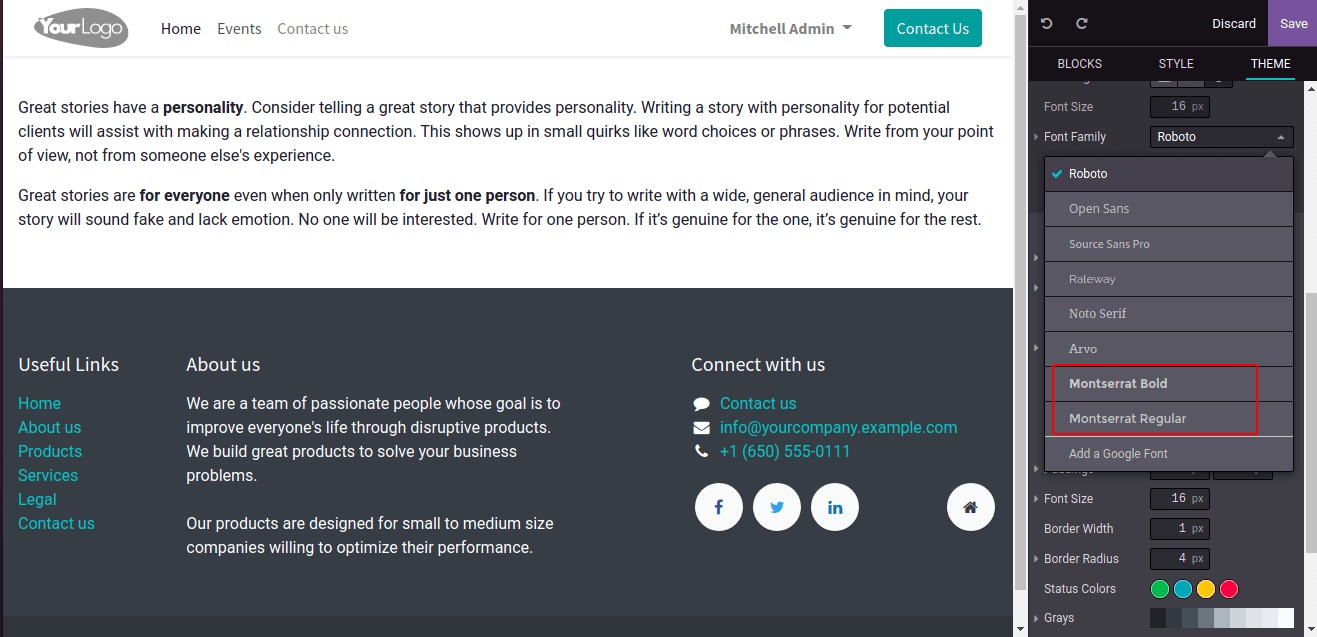
Sau đó vào trang web -> các chủ đề bên trong Font Family chúng ta có thể thấy các font mới được thêm vào.

Hai font chữ này mới được thêm vào bằng cách sử dụng các tệp font chữ. Sau đó, chúng tôi có thể chọn font chữ cho trang web của chúng tôi.
Trên đây hai phương pháp mà Onnet Consulting triển khai để thêm font chữ mới vào website Odoo. Hai phương pháp này khá là đơn giản nên người dùng có thể tự thiết lập được mà không cần sự tham gia của lập trình viên.
Chúc bạn ứng dụng thành công!